Dibawah ini adalah informasi
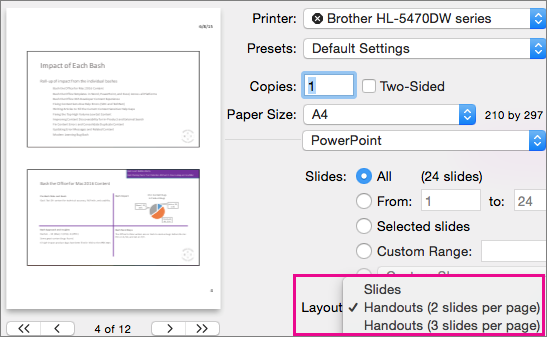
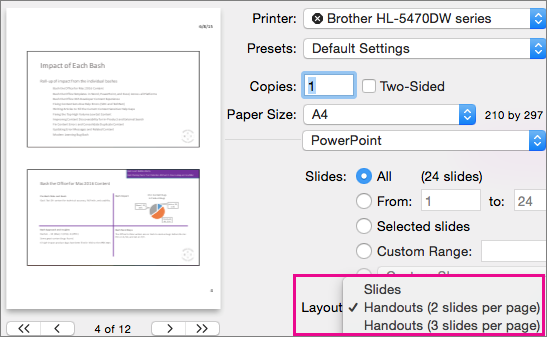
Cara Membuat Header Gambar Di Html. Add A Logo Company Name Or Header Or Footer Text To
 Sumber : support.office.com
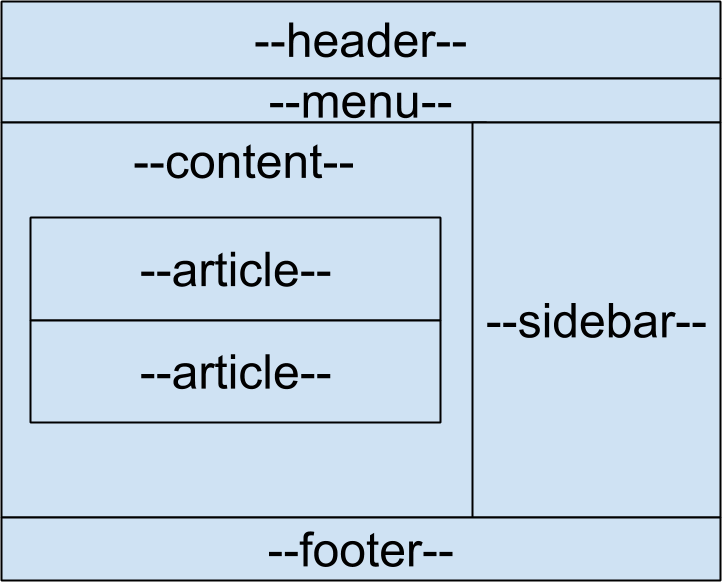
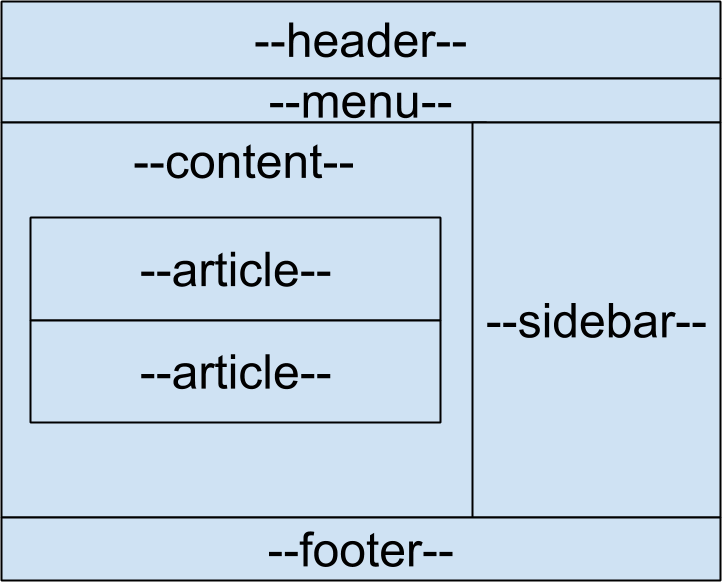
Sumber : support.office.com Membuat Tampilan Layout Website Sederhana Dengan Html Dan
 Sumber : develindo.com
Sumber : develindo.com 3 Cara Penulisan Kode Css Dalam Html
 Sumber : petanikode.com
Sumber : petanikode.com Php Send Html Email Template Formget
 Sumber : formget.com
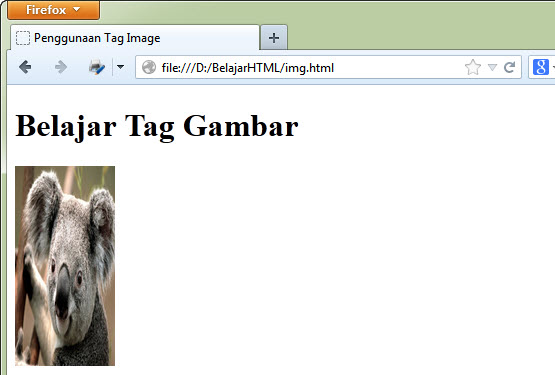
Sumber : formget.com Cara Menampilkan Gambar Di Html Dengan Tag Img Beserta
 Sumber : makinrajin.com
Sumber : makinrajin.com Cara Membuat Template Website Sederhana Dengan Html Dan Css Part 2
 Sumber : youtube.com
Sumber : youtube.com 
Inilah pembahasan selengkapnya mengenai cara membuat header gambar di html. Admin dari blog Tempat Berbagai Gambar 2020 juga mengumpulkan gambar-gambar lainnya terkait cara membuat header gambar di html dibawah ini.
Cara Membuat Fitur Sliderslideshow Di Blog Slider
 Sumber : aura-ilmu.com
Sumber : aura-ilmu.com Html Img Tag Belajar Img Element
 Sumber : apacara.com
Sumber : apacara.com Html Header Tag Belajar Header Element
 Sumber : apacara.com
Sumber : apacara.com Cara Membuat Struktur Html5 Tag Header Footer Dan Aside
 Sumber : duniailkom.com
Sumber : duniailkom.com Cara Membuat Background Full Screen Html Css Cara Kode
 Sumber : carakode.com
Sumber : carakode.com Dua Cara Membuat Javascript Di Html
 Sumber : hostinger.co.id
Sumber : hostinger.co.id How To Create A Dropdown Menu In Html And Css With Pictures
 Sumber : wikihow.com
Sumber : wikihow.com Cara Belajar Seo Untuk Pemula Dc Foundation
 Sumber : deercreekfoundation.org
Sumber : deercreekfoundation.org Cara Memasukkan Video Di Html
 Sumber : youtube.com
Sumber : youtube.com Bgowa Cara Membuat Menu Navigasi Dengan Html Css
 Sumber : bgowa.blogspot.com
Sumber : bgowa.blogspot.com Belajar Html Dasar Cara Menambahkan Gambar Di Html Tag
 Sumber : duniailkom.com
Sumber : duniailkom.com Cara Mengganti Header Blog Dengan Gambar Tanpa Edit Html
 Sumber : masrana.com
Sumber : masrana.com Cara Memasang Kode Iklan Google Adsense Di Blog Wordpress
 Sumber : jsajah.com
Sumber : jsajah.com Html Dasar 4 Cara Membuat Judul Heading Penakode
 Sumber : penakode.com
Sumber : penakode.com Codeigniter Adding Header And Footer Formget
 Sumber : formget.com
Sumber : formget.com Demikian informasi yang dapat kami bagikan mengenai cara membuat header gambar di html. Terima kasih telah mengunjungi blog Tempat Berbagai Gambar 2020. Artikel selengkapnya bisa dibaca pada sumber gambar.






















Posting Komentar untuk "Cara Membuat Header Gambar Di Html"