Berikut detail informasi tentang
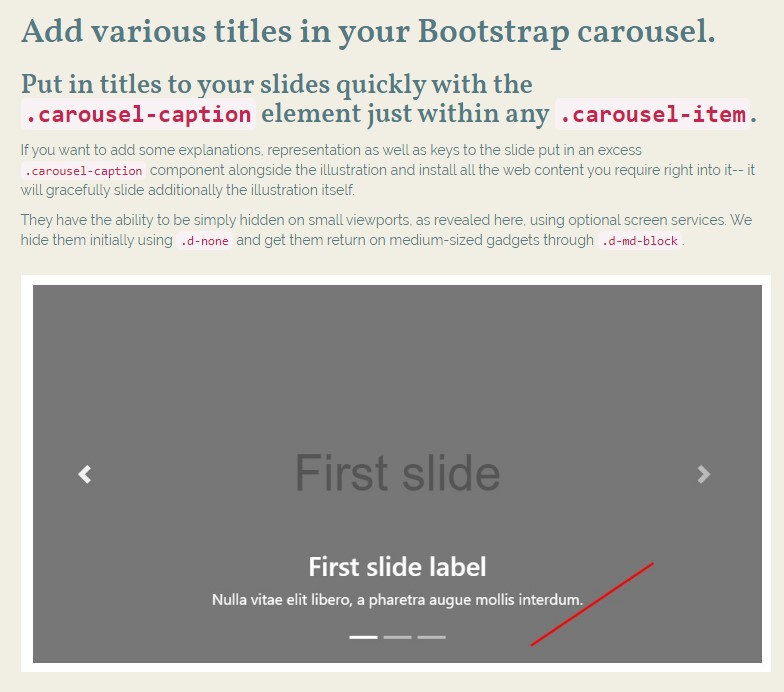
Cara Membuat Gambar Slide Di Html. Images Bootstrap
 Sumber : getbootstrap.com
Sumber : getbootstrap.com Cara Membuat Gambar Slider Didalam Postingan Blog Kurazone
 Sumber : kurazone.net
Sumber : kurazone.net Contoh Sederhana Membuat Table Html Fixed Header
 Sumber : slideshare.net
Sumber : slideshare.net Cara Membuat Slide Foto Atau Slider Pada Website Menggunakan Bootstrap
 Sumber : youtube.com
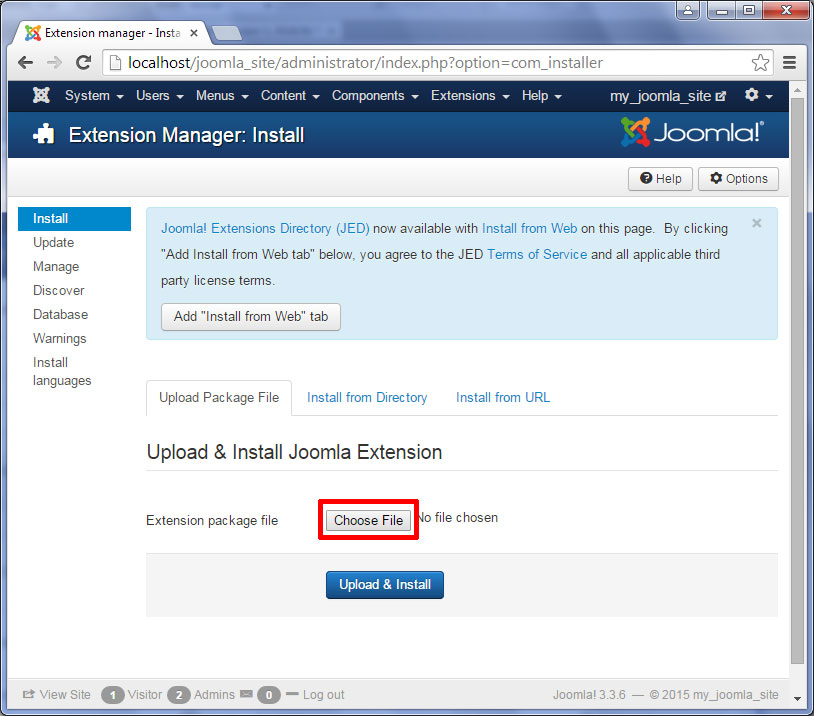
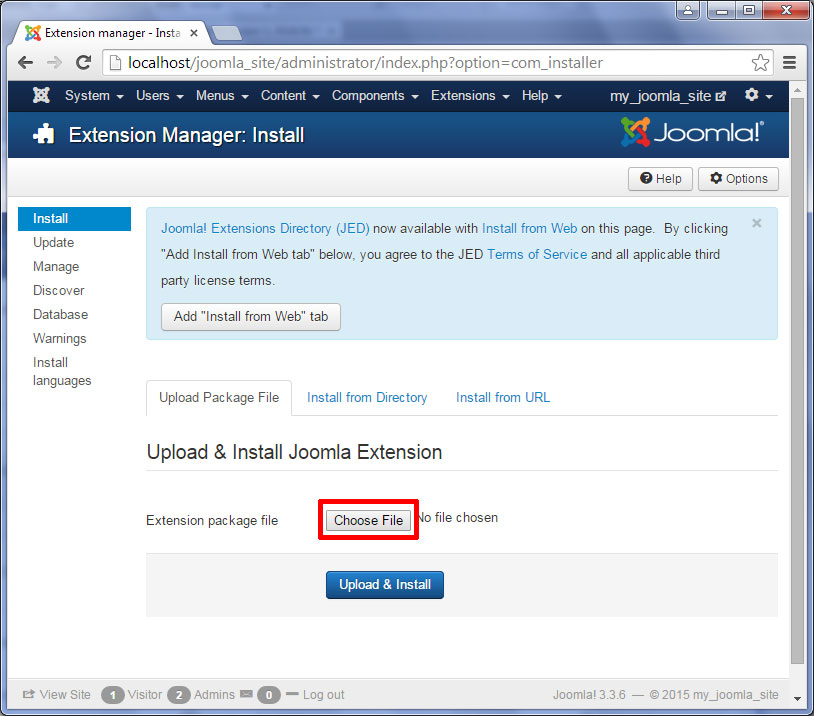
Sumber : youtube.com How To Create A Joomla Slideshow
 Sumber : wowslider.com
Sumber : wowslider.com Cara Memasang Slide Show Di Blog Dengan Html Joko Blog
 Sumber : joko-blog.blogspot.com
Sumber : joko-blog.blogspot.com 
Berikut informasi sepenuhnya tentang cara membuat gambar slide di html. Admin dari blog Tempat Berbagai Gambar 2020 juga mengumpulkan gambar-gambar lainnya terkait cara membuat gambar slide di html dibawah ini.
Tryit Editor V36
 Sumber : w3schools.com
Sumber : w3schools.com How To Quickly Make Slide Layouts In Powerpoint
 Sumber : business.tutsplus.com
Sumber : business.tutsplus.com Cara Membuat Slide Show Gambar Di Blog Diandiki Blogspot
 Sumber : diandiki.blogspot.com
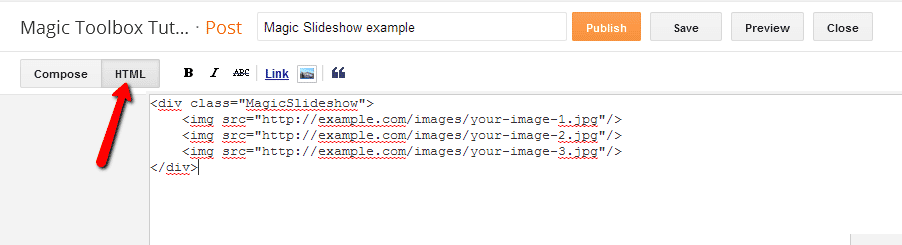
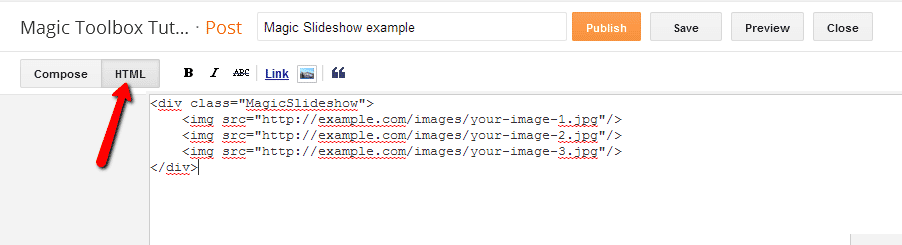
Sumber : diandiki.blogspot.com Blogger Image Slideshowslider Magic Slideshow
 Sumber : magictoolbox.com
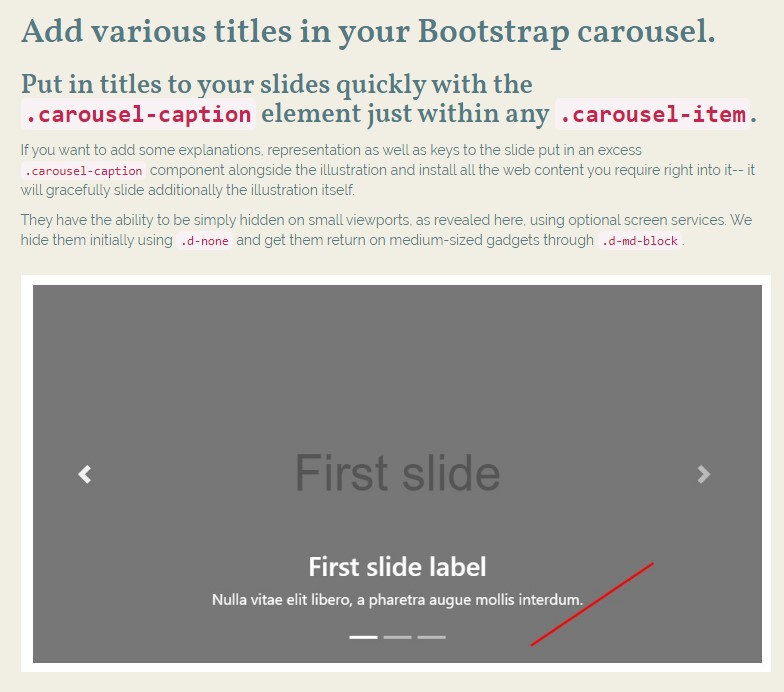
Sumber : magictoolbox.com Bootstrap Jumbotron Carousel
 Sumber : visuallightbox.com
Sumber : visuallightbox.com Cara Membuat Slideshow Di Blog
 Sumber : desalinggarjati.blogspot.com
Sumber : desalinggarjati.blogspot.com 30 Free Jquery Plugins You Should Take A Look At Jquery Script
 Sumber : jqueryscript.net
Sumber : jqueryscript.net Cara Membuat Slider Gambar Pada Header Blog Artadhitive
 Sumber : artadhitive.com
Sumber : artadhitive.com Cara Membuat Gambar Slide Berlanjut Dengan Klik
 Sumber : chaidir.web.id
Sumber : chaidir.web.id How To Make Ppt Slide Layouts In Microsoft Powerpoint
 Sumber : business.tutsplus.com
Sumber : business.tutsplus.com Fusion Slider Themefusion Professional Website Tools
 Sumber : theme-fusion.com
Sumber : theme-fusion.com Simple Javascript Slideshow In 5 Minutes
 Sumber : youtube.com
Sumber : youtube.com How To Add A Slideshow To Sharepoint Site Sharepoint Maven
 Sumber : sharepointmaven.com
Sumber : sharepointmaven.com Creating A Slider With The Customizr Wordpress Theme Press
 Sumber : docs.presscustomizr.com
Sumber : docs.presscustomizr.com Cara Membuat Fitur Sliderslideshow Di Blog Slider
 Sumber : aura-ilmu.com
Sumber : aura-ilmu.com Demikianlah pembahasan yang dapat kami sampaikan mengenai cara membuat gambar slide di html. Terima kasih telah mengunjungi blog Tempat Berbagai Gambar 2020. Artikel selengkapnya bisa dibaca pada sumber gambar.



















Posting Komentar untuk "Cara Membuat Gambar Slide Di Html"